【はじめて利用する方へ(ユーザー登録していない方)】
ユーザー登録をしなくても、無料パターンはコピーしてそのままご利用いただけます
お気に入り機能やプレミアムパターンのコピーなど、追加機能をご利用いただくには、「Vektor Passport」(もしくはLightning G3 Pro Pack) のライセンスが有効である必要があります。
VK Pattern Library のユーザー登録は VWS のマイアカウント からのみとなります。
VK Pattern Library の ユーザー登録の流れ はこちらをご覧ください。
このパターンではテーマ「X-T9」「Lightning ( G3 / theme.json )」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンではプラグイン「VK Block Patterns」「VK Blocks Pro (有料)」と、独自にカスタマイズしたCSSを使用しています。
設定のポイント
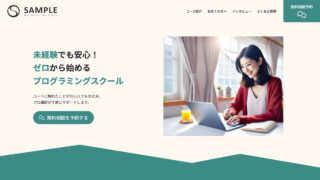
- ヒーローエリア内のメニューボタンの右下の三角の装飾の色は、グループブロック内のグラデーションに設定してあります。
- ヒーローエリア内のカラム内の画像は、モバイル時に上部にくるように、カラムのカスタムCSSにCSSが記載してあります。
- コース紹介セクションで使用しているグリッドカラムカードブロックは、グリッドカラムカードアイテムの設定画面にある【編集モード】>「編集ロック」をONにする(親ブロックや他のブロックの変更を受け取らないようにする)ことで、グリッドカラムカードアイテムごとに背景色や線の色などアイテムごとに変更できるようになります。
- hover時に沈むボタンの影の色は、ボタンブロックのカスタムCSSにCSSが記載してあります。