【はじめて利用する方へ(ユーザー登録していない方)】
ユーザー登録をしなくても、無料パターンはコピーしてそのままご利用いただけます
お気に入り機能やプレミアムパターンのコピーなど、追加機能をご利用いただくには、「Vektor Passport」(もしくはLightning G3 Pro Pack) のライセンスが有効である必要があります。
VK Pattern Library のユーザー登録は VWS のマイアカウント からのみとなります。
VK Pattern Library の ユーザー登録の流れ はこちらをご覧ください。
このパターンではテーマ「X-T9」「Lightning ( G3 / theme.json )」「Twenty Twenty-Five」「Twenty Twenty-Four」「Twenty Twenty-Three」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンではプラグイン「VK Blocks Pro (有料)」と、独自にカスタマイズしたCSSを使用しています。
このパターンについて
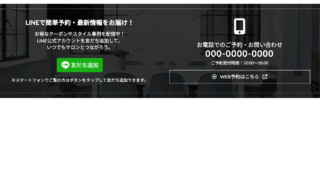
- 「WEBチケット購入」ボタンを画面下に固定表示しているのが特徴です
少しスクロールすると表示されます
設定のコツ
- カバーブロック直下にあるグループプロックにカスタムCSS を追加し、カバーブロックの内容が最大幅640pxになるようにしています
お好みで調整してください - スライダー「見どころ」「イベント」「夜カフェ」のカスタムCSS でカスタマイズしています
- 「前へ」「次へ」のボタンが表示されなように
- タイムラインブロックにカスタムCSS を追加し、箇条書きを表現
- ページ下にある「 WEBチケット購入」ボタンは固定表示ブロックを利用しています
Lightning G3 Pro Unitの「モバイル固定ナビ」を使用している場合は、「 WEBチケット購入」で隠れてしまいますので、「固定表示ブロック」か「モバイル固定ナビ」のどちらかを使用してください