【はじめて利用する方へ(ユーザー登録していない方)】
ユーザー登録をしなくても、無料パターンはコピーしてそのままご利用いただけます
お気に入り機能やプレミアムパターンのコピーなど、追加機能をご利用いただくには、「Vektor Passport」(もしくはLightning G3 Pro Pack) のライセンスが有効である必要があります。
VK Pattern Library のユーザー登録は VWS のマイアカウント からのみとなります。
VK Pattern Library の ユーザー登録の流れ はこちらをご覧ください。
このパターンではテーマ「X-T9」「Lightning ( G3 / theme.json )」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンではプラグイン「VK Blocks Pro (有料)」を使用しています。
画像素材について
パターンで使用している画像をそのまま使いたい場合は下記画像をダウンロードして差し替えてください。
画像はライセンスが有効なアカウントでログインすると表示されます
設定のポイント
- ヒーローエリアは「カラム」ブロックのカラムアイテムに「カバーブロック」(左側)と「VK スライダーブロック」(右側)を設置しています。「カラム」ブロックに「カスタムCSS」で、「カバー」ブロックの高さを
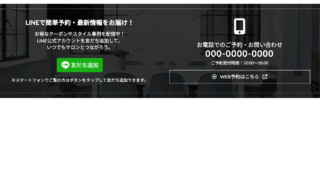
height:320px;と設定していますので、高さを変更したい場合はここから変更してください。 - メニュー部分はカラムブロック内に「VK ボタン」ブロックを設置して、VK Blocks Proの「カスタムCSS」でCSSをカスタマイズしています。
メニューのリンクはページ内でリンクするように、見出しブロックなどに「HTMLアンカー」を設置してリンクさせています。 - 「辺久市を知る」セクションの左側の丸い画像の下側の画像は、グループブロックにネガティブマージン(マイナスのマージン)を設置して、下に下げています。
- [お知らせ]セクションと[イベント]セクションは、「VK スライダーブロック」を使用して、スライダーアイテム内に「クエリーループ」ブロックを設置し、「表示設定」の「オフセット」から数字を入力して特定の数の投稿をスキップさせて表示しています。
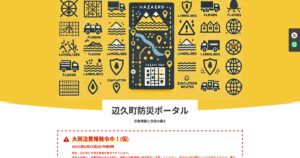
- ロゴ用のpng画像は、デュオトーンフィルターを使用して影とハイライトを好みの色(白なら白色)にして色を変えています。
- 電車の線路が不要な場合は削除してください。
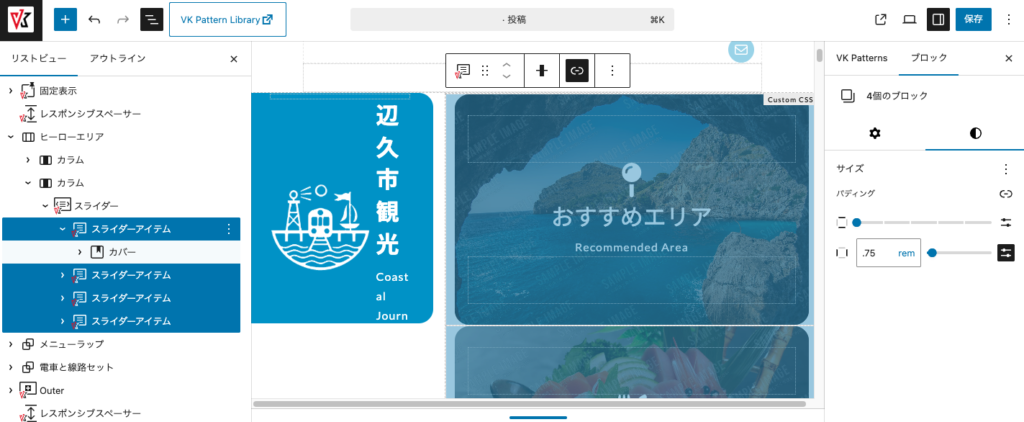
- スライダーの隙間が空いていない場合は「リストビュー 」から「スライダーアイテム」を複数選択し、右のパネルの「パディング」で左右を「.75rem」にしてください。