【はじめて利用する方へ(ユーザー登録していない方)】
ユーザー登録をしなくても、無料パターンはコピーしてそのままご利用いただけます
お気に入り機能やプレミアムパターンのコピーなど、追加機能をご利用いただくには、「Vektor Passport」(もしくはLightning G3 Pro Pack) のライセンスが有効である必要があります。
VK Pattern Library のユーザー登録は VWS のマイアカウント からのみとなります。
VK Pattern Library の ユーザー登録の流れ はこちらをご覧ください。
このパターンではテーマ「X-T9」「Lightning ( G3 / theme.json )」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンではプラグイン「VK Blocks」を使用しています。
画像素材について
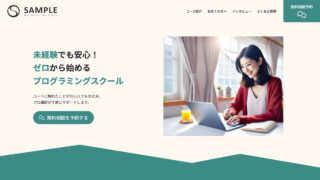
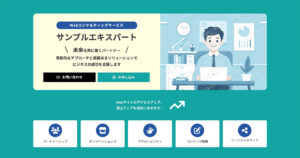
パターンで使用している画像をそのまま使いたい場合は下記画像をダウンロードして差し替えてください。
画像はライセンスが有効なアカウントでログインすると表示されます
設定のコツ
- 画像の下やカラムブロックの下に設置してあるVK Blocksの「レスポンシブスペーサー」は、VK Blocksの「非表示機能」で画面サイズごとに設定しています。
- 標準のカラムブロックを交互にVK Blocksの標準のカラムブロックの機能拡張で「カラムの方向」を「逆向き」に設定することで、PCでは画像とテキストのカラムが逆向きで交互に並び、タブレット以下ではテキストの下に画像が表示されるようにしています。