ユーザー登録をしなくても、無料パターンはコピーしてそのままご利用いただけます
お気に入り機能やプレミアムパターンのコピーなど、追加機能をご利用いただくには、「Vektor Passport」(もしくはLightning G3 Pro Pack) のライセンスが有効である必要があります。
VK Pattern Library のユーザー登録は VWS のマイアカウント からのみとなります。
VK Pattern Library の ユーザー登録の流れ はこちらをご覧ください。
このパターンではテーマ「X-T9」「Lightning ( G3 / theme.json )」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンではプラグイン「VK Blocks Pro (有料)」と、独自にカスタマイズしたCSSを使用しています。
画像素材について
パターンで使用している画像をそのまま使いたい場合は下記画像をダウンロードして差し替えてください。
画像はライセンスが有効なアカウントでログインすると表示されます
設定のコツ
- 見出しは「カスタムCSS」にfont-familyのCSSを追加して書体を変えています。ボタンも「カスタムCSS」にCSSを追加してデザインを変えています。実際に運用する際には、VK Blocks Proの「カスタムブロックスタイル設定」で「見出し」「ボタン」ブロックに対してCSSで設定しておくと便利です。
- 「わたしたちの3つの約束」と「フッター」の左 or 右のどちらかに貫通している背景色は、グループブロックの「背景」の「グラデーション」から設定しています。
色を変更する場合は、グループブロックを選択して「色」>「背景」の「グラデーション」タブに切り替えて、⚪︎の形の「コントロールポイント」を選択して色を変更できます。コントロールポイントが選択しづらい場合は左右に少しずらして変更してください。
Lightningでの共通のフッターと採用情報ページのCTA設定のコツ
Lightning G3 Pro Unit の ブロックテンプレートパーツ機能にフッターを設定した場合、採用情報の固定ページには採用情報の文言やボタンは表示させたくないですよね。その場合は、採用情報用のフッターは、VK All In One Expansion UnitプラグインのCTAブロックで表示の出し分けができます。
ブロックテンプレートパーツ機能でフッターを設置
ブロックテンプレートパーツ機能にフッターを設定します。リストビューを開くと「採用情報CTA」という名前のグループがありますので、グループをコピーしてからブロックごと削除します。

採用情報用のCTAを作成
左サイドメニューの「投稿」下へ追加される「CTA」の投稿から新規投稿を追加して、先ほどSTEP1でコピーした「採用情報CTA」部分を貼り付けます。CTAのタイトルは分かりやすく「採用情報CTA」などにします。

ブロックテンプレートパーツの設定画面でCTAブロックを設置
STEP1で設定したブロックテンプレートパーツのフッター部分に移動します。
先ほどのSTEP2で設定したCTAを表示するために、CTAブロックを設置します。CTAブロックの設定の「SELECT CTA」から、先ほど作成した「採用情報CTA」を選択します。

採用情報用の固定ページへ移動して、CTA設定の表示を設定する
採用情報用の固定ページへ移動して、コンテンツ下部分にあるVK All in One Expansion Unit設定のCTA設定を「表示しない」にしますと、採用情報ぺーじには、「採用情報CTA」ブロックが非表示になります。

設定のコツ
- 見出しは「カスタムCSS」にfont-familyのCSSを追加して書体を変えています。ボタンも「カスタムCSS」にCSSを追加してデザインを変えています。実際に運用する際には、VK Blocks Proの「カスタムブロックスタイル設定」で「見出し」「ボタン」ブロックに対してCSSで設定しておくと便利です。
- 「わたしたちの3つの約束」と「フッター」の左 or 右のどちらかに貫通している背景色は、グループブロックの「背景」の「グラデーション」から設定しています。
色を変更する場合は、グループブロックを選択して「色」>「背景」の「グラデーション」タブに切り替えて、⚪︎の形の「コントロールポイント」を選択して色を変更できます。コントロールポイントが選択しづらい場合は左右に少しずらして変更してください。
共通のフッターと採用情報ページのCTA設定のコツ
Lightning G3 Pro Unit の ブロックテンプレートパーツ機能にフッターを設定した場合、採用情報の固定ページには採用情報の文言やボタンは表示させたくないですよね。その場合は、採用情報用のフッターは、VK All In One Expansion UnitプラグインのCTAブロックで表示の出し分けができます。
採用情報用のCTAを作成
VK All In One Expansion UnitプラグインのCTAで採用情報用のCTAを新規作成します。CTAのタイトルは分かりやすく「採用情報用」などにして、コンテンツ内にブロックを配置したら、下図の「採用情報CTA」部分を削除します。

採用情報用のページに移動して「CTA設定」から選択
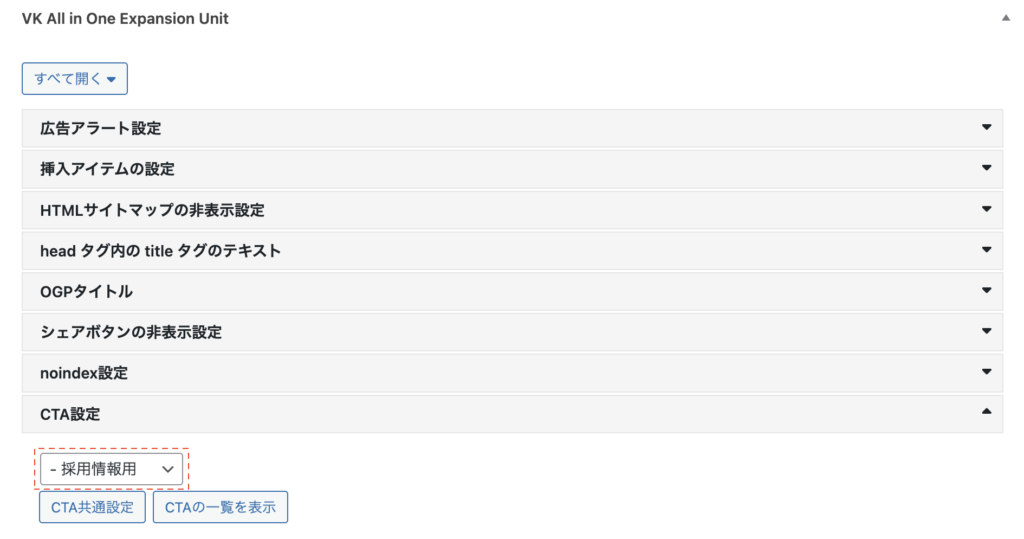
採用情報用の固定ページに移動して、VK All In One Expansion Unitの設定項目「CTA設定」から、先ほど作成した「採用情報用」を選択します。

【余白設定】と【非表示設定】の設定
固定ページの設定項目の【余白設定】は「サイトコンテントの上下余白を無しにする」にチェックを入れ、【非表示設定】の「フッターを表示しない」にチェックを入れます。
そうしますと、採用情報の固定ページだけ、フッターのみ表示することができます。
トップページ用ブロックパターンの使い方
ヘッダー背景に色がある場合
ナビゲーションについて
- パターンに合わせて直書きしたナビゲーションを表示しています。
パターンをペーストしたあとで、ご自分のサイトに合わせたナビゲーションを設置してください。
参考:ランディングページ(LP)で、ナビゲーションブロックでページ内リンク(カスタムリンク)を設置する方法
ブロックテンプレートパーツ機能について
- Lightning G3 Pro Unit ヘッダーとフッターで使える ブロックテンプレートパーツ機能については、以下の動画を参照ください。













