パターンのコピペと自由な編集体験にトライ!
いますぐ無料でブラウザ上にインスタントデモサイトを立ち上げて、パターンライブラリからパターンのコピペとブロックエディターでの即時編集を体験できます。ぜひお気軽に体験してみてください。
- 無料版 WordPress テーマ Lightning と推奨プラグイン(無料)が有効化されたデモサイト環境を今すぐお試しいただけます。
- お試し環境は、起動時に記載の時間が経過した後に自動的に消去されます。
- お試し環境が気に入った場合、エクスポートして保存・ご自身のWordPressサイトにインポートも可能です。詳しくは下記 「お試し環境をエクスポート・インポートする手順」をご参考ください。
- お試し環境の同時利用者が多い場合、一時的にご利用いただけない場合があります。その場合は時間を空けるか、日にちを変えて再度お試しください。
お試し環境のスタート手順
テスト環境お試しスタート画面にアクセス
下記ボタンよりスタート画面にアクセスして「ローンチ・デモ」のボタンをクリック。

あなただけのお試し環境を立ち上げましょう
電子メールアドレスを入力(必須)し、「進む」をクリックします。
お試し環境の立ち上げが始まり、
『WordPressの管理画面にリダイレクトされます』
という表示になるのでしばらくお待ちください。
ここで入力したメールアドレスは、お試し環境のログイン情報と関連製品情報の自動送信メール(1回)のみに使用されます。その後、ベクトルからの営業メールなどは送信されません。プライバシーポリシーは Insta WPのポリシーをご確認ください。

環境が立ち上がったら管理画面へログイン(自動)
起動完了すると、自動ログインしてWordPressのダッシュボードにログインします。
ご入力いただいたメールアドレス宛に、控えとして下記の情報が自動送信されます:
- テスト環境URL
- ログインID
- ログインパスワード
- 自動ログインURL
- そのほか関連情報

テスト環境を自由に触ってみてください。一定時間後にテスト環境は自動消去されます
テスト環境は環境起動時に記載の時間後に自動消去されます。それまで自由にパターンをコピー&ペーストして編集をお試しください。
WordPressのブロックエディターが初めての方は、下記「試してみましょう」をご参考ください。
サイトデータを残しておきたい・インポートして使用したい場合は下記 「お試し環境をエクスポート・インポートする手順」をご参考ください。
(任意)もしよろしければ、使用感のフィードバックをお願いいたします
お試し終了後、特に手続きは必要ありませんが、下記アンケートより使用感のフィードバックなどをいただけますと幸いです。参考にさせていただきます。


ベクトルパスポートがあればすべてのパターンが使えます
簡単・シンプル・タグいらず
すぐにサイト状況を表示する
便利なプラグイン


試してみましょう(WordPressブロックエディターが初めての方)
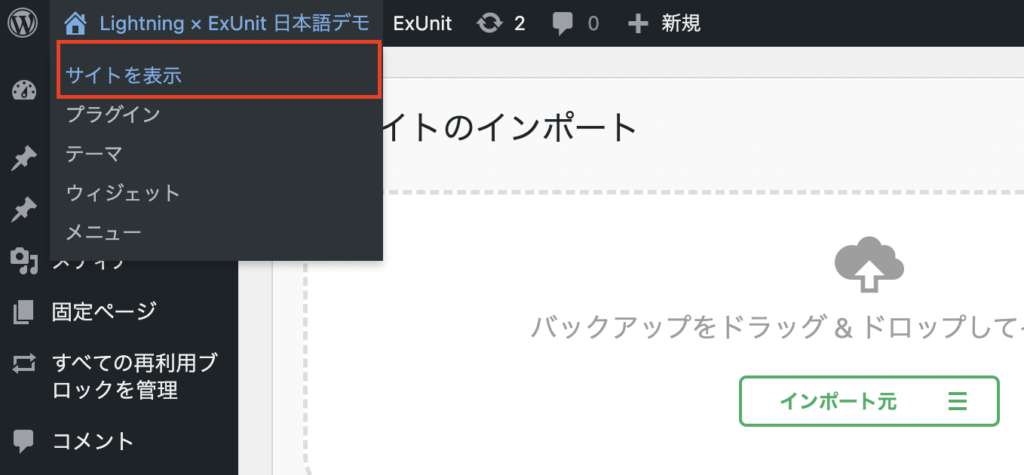
ダッシュボードからトップページを見てみましょう
ダッシュボード上部のサイト名「Lightning × ExUnit 日本語デモ」をクリックするとトップページが表示されます。
トップページは、下記の要素で構成されています。
- ヘッダー情報(ロゴ・グローバルメニュー)
- 本文なし
- ページ下部のCTA(コール・トゥ・アクション)
- フッター(サイトロゴと住所、Twitter、Facebook)
「固定ページを編集」をクリックして、編集画面に移動しましょう。


トップページ用固定ページの編集画面を確認しよう
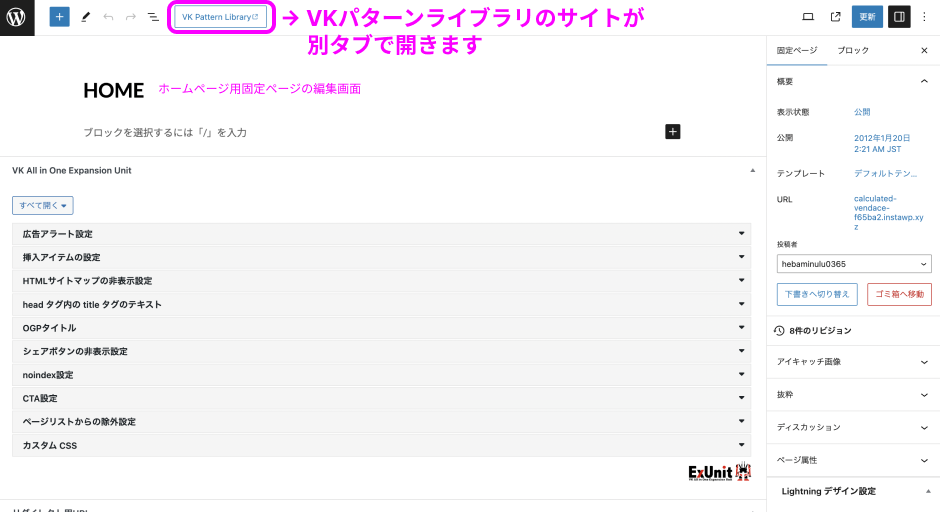
「HOME」というタイトルがついた、ホームページ用固定ページの編集画面に切り替わります。
“ブロックを選択するには「/」を入力” と表示されている部分が本文の箇所となります。まだ本文には何も要素が無い状態となっています。
上部に「VK Pattern Library」へのリンクボタンがあるので、クリックして別タブに表示させましょう。

VK Pattern Library でパターンの絞り込みをしてみよう
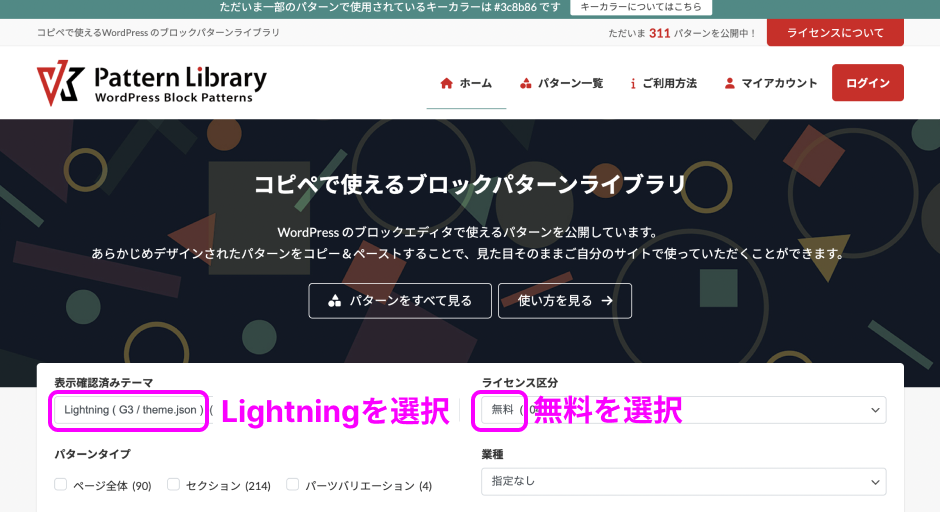
「VK Pattern Library 」のトップページで、
- 表示確認済みテーマ: Lightning
- ライセンス区分:無料
を指定して、条件指定の下部にある「検索」ボタンをクリックして、いろんなパターンがあることを確認してみましょう。

トップページ用のパターンを選択してコピーしよう
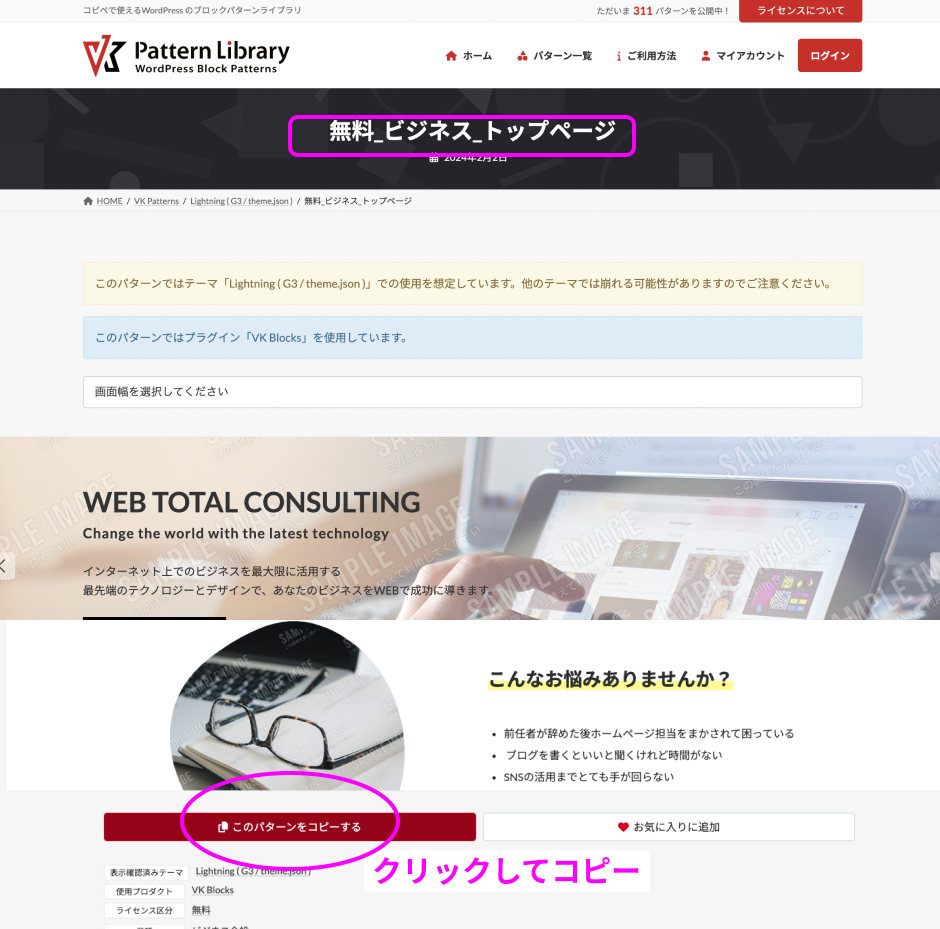
「無料_ビジネス_トップページ」を表示してみましょう。
iframe内でページ全体を確認していただけます。
このパターンには、
- ファーストビュー向けのスライダー
- こんなお悩みありませんか?
- 実績豊富な当社におまかせください
- サービス案内
- 会社案内
- お知らせ
といった、トップページに最適なコンテンツがあらかじめ用意されています。
スクロールしてページ下まで移動したら、ページ下部にある「このパターンをコピーする」ボタンをクリックしましょう。

HOMEの編集画面でペーストしよう
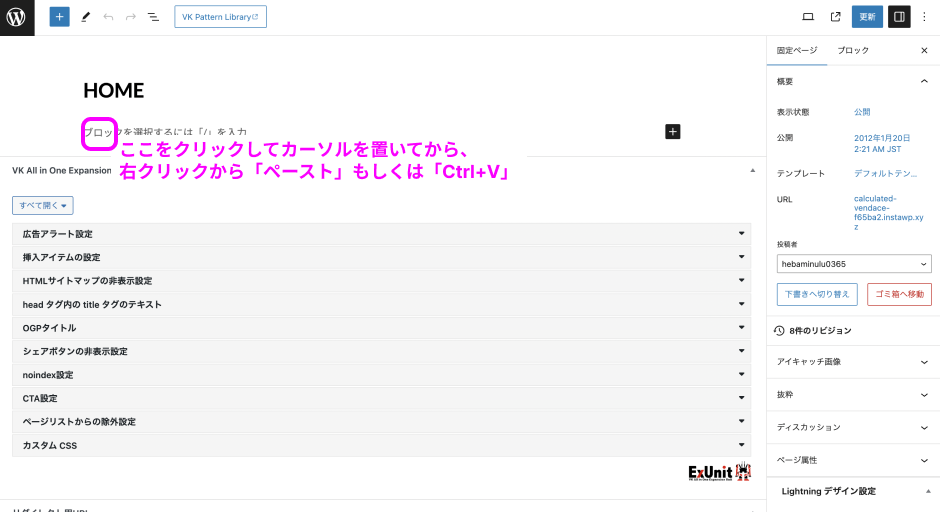
HOMEの固定ページ編集画面のタブに戻りましょう。
“ブロックを選択するには「/」を入力” と表示されている部分を一度クリックしてカーソルを置いた状態にしてから、
- 右クリックからペースト、もしくは、
- Ctrl + V (Mac は command + V)
をして、先ほどのパターンを貼り付けてみましょう。

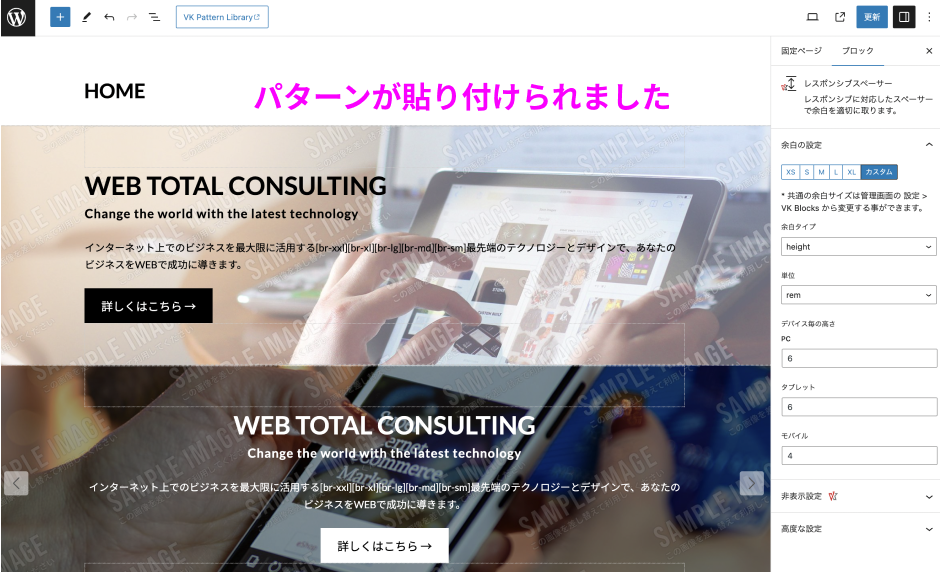
編集画面にパターン情報が貼り付けられました。
上下にスクロールして確認してみましょう。

貼り付けられたパターンの中身をみてみよう
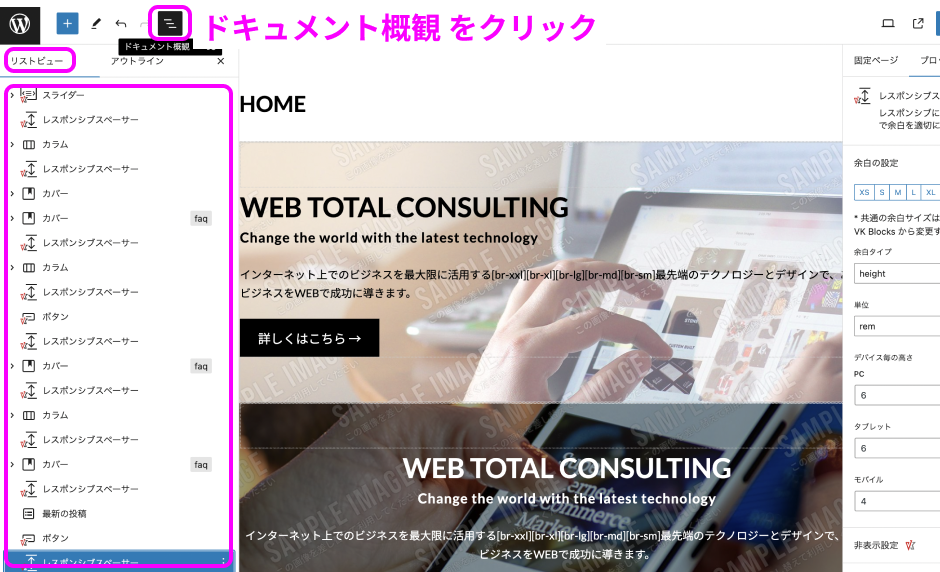
編集画面左上の横3本ラインのアイコン「ドキュメント概観」をクリックすると、リストビューが左側に表示され、どのようなブロックで構成されているかを確認することができます。
「VK」のアイコンがついているものは、Vektor,Inc.が提供している VK Blocks です。各ブロックの機能詳細は、「VK Blocks」のページで詳しくご紹介しています。
「VK」のアイコンがついていないものは、WordPressが標準搭載しているコアブロックと呼ばれるものになります。

更新ボタンを押して、フロントページを確認しよう
編集画面右上、
① 更新をクリックしてから
② をクリックで実際の表示を確認できます。

ブロックの編集オプションをみてみよう
右側サイドバーでは、「ブロック」タブで、選択中のブロックで編集できるさまざまなオプションが表示されます。
さまざまな設定を変更して試してみましょう。

自由にお試し環境を触ってみてください
貼り付けたパターンは、テキスト情報や色、写真の差し替え、余白や枠線の調整が可能なものもあります。ぜひ色々と試してみてください。
基本的なパターンのお試し方法は以上となります。
お試し環境は制限時間経過後に自動的に削除されます。
もしお気に入りのページが出来上がって、保存しておきたい場合は、制限時間前にエクスポートして保存することができます。詳しくは下記 「お試し環境をエクスポート・インポートする手順」をご参考ください。
お試し環境をエクスポート・インポートする手順
お試し環境の有効期間中に、無料プラグイン「All-in-One WP Migration」の機能を使って、データをエクスポートして保存することができます。そして、ご自身のWordPressサイトにインポートして復元することが可能です。
インポートする際のご注意事項
- 既存のサイトにインポートすると元のサイトのデータはサーバー上のバックアップも含めて全て上書きされて消失します。インポートは立ち上げたばかりのWordPressサイトに使用することを推奨いたします。インポートの際にはくれぐれもご注意ください。
- 一旦インポートすると元の状態に復旧はできません。
- インポート後のWordPressのログイン情報は、お試し環境で生成されたIDとパスワードに変更されます。
1. エクスポートの手順をチェック(クリックで開く)
お試し環境のプラグイン All-in-One WP Migration の画面からエクスポート
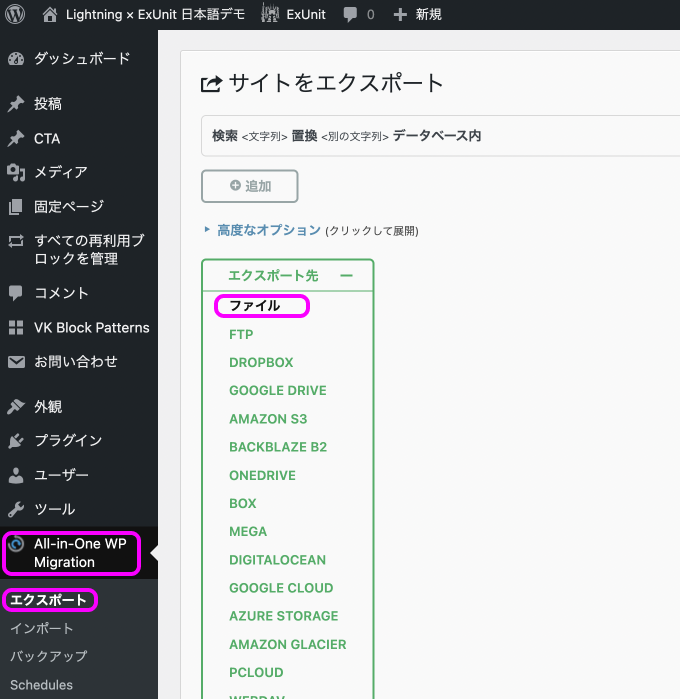
- ダッシュボードの【All-in-One WP Migration】>【エクスポート】で「サイトをエクスポート」の画面に移動します。
- エクスポート先に【ファイル】を選択すると、エクスポートの準備が始まります。

エクスポートの準備を待ちます
エクスポートの準備が始まります。
準備が完了するまで数分かかる場合があります。

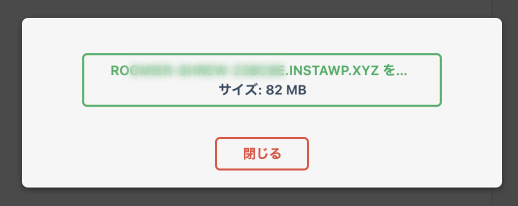
エクスポートデータを保存します
エクスポートの準備が完了すると、このようなグリーンのボタンが表示されます。
クリックして任意の場所に保存してください。
ファイル名の最後に .wpress の拡張子のデータが保存されます。

2. インポートの手順をチェック(クリックで開く)
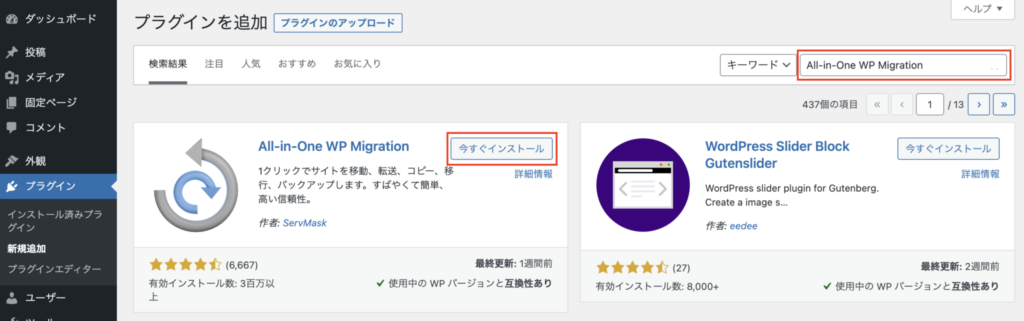
インポートしたいWordPressサイトにて、プラグイン All-in-One WP Migration をインストール・有効化

ダッシュボードの【プラグイン】>【新規追加】でキーワードに【All-in-One WP Migration】と入力しインストール後、有効化してください。
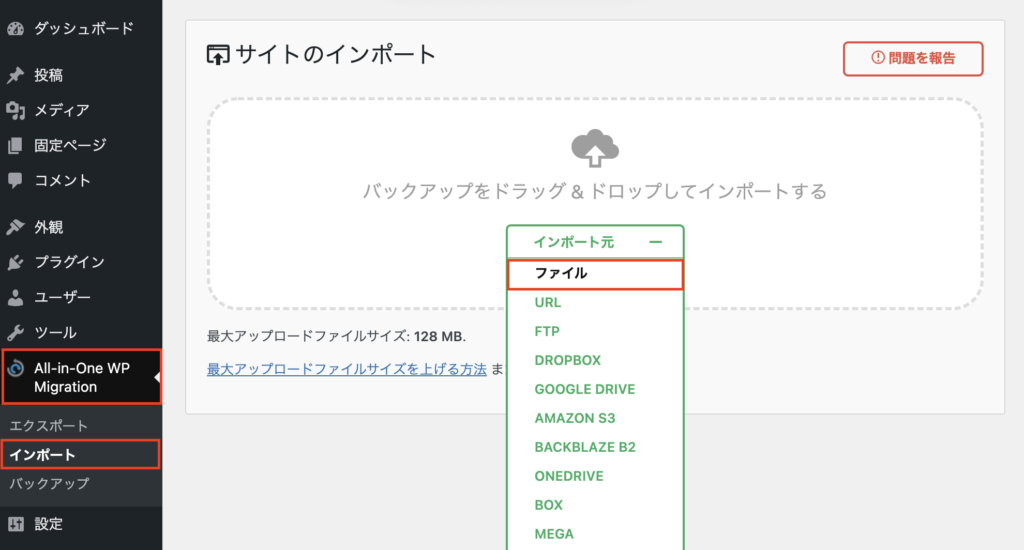
デモサイトのデータをインポート

- 【 All-in-One WP Migration 】>【インポート】画面を開く
- ダウンロードしたファイルをドラッグ & ドロップ
あるいは、画面中央の「インポート元」のメニューを開いて「ファイル」からダウンロードファイルを選択してインポートを開始します。

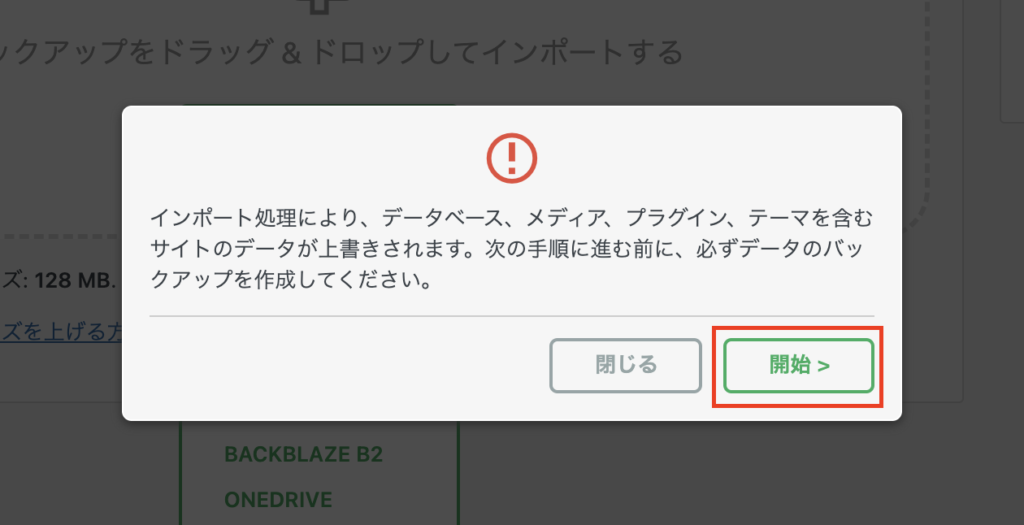
このような画面が表示されたら「開始」をクリックしてください。

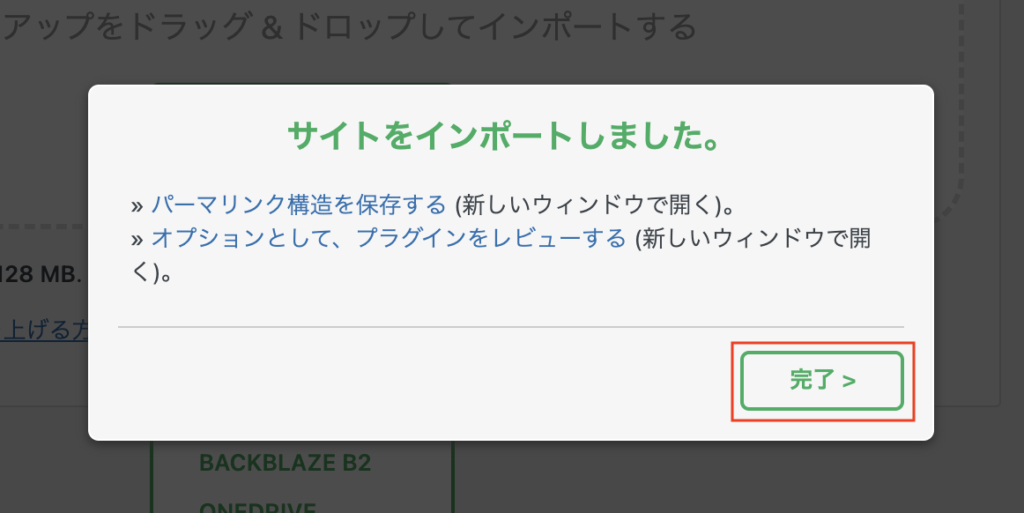
インポートが完了すると「サイトをインポートしました。」と表示されます。「 完了 」をクリックします。
お試し環境で自動生成されたユーザー名とパスワードでWordPressにログイン
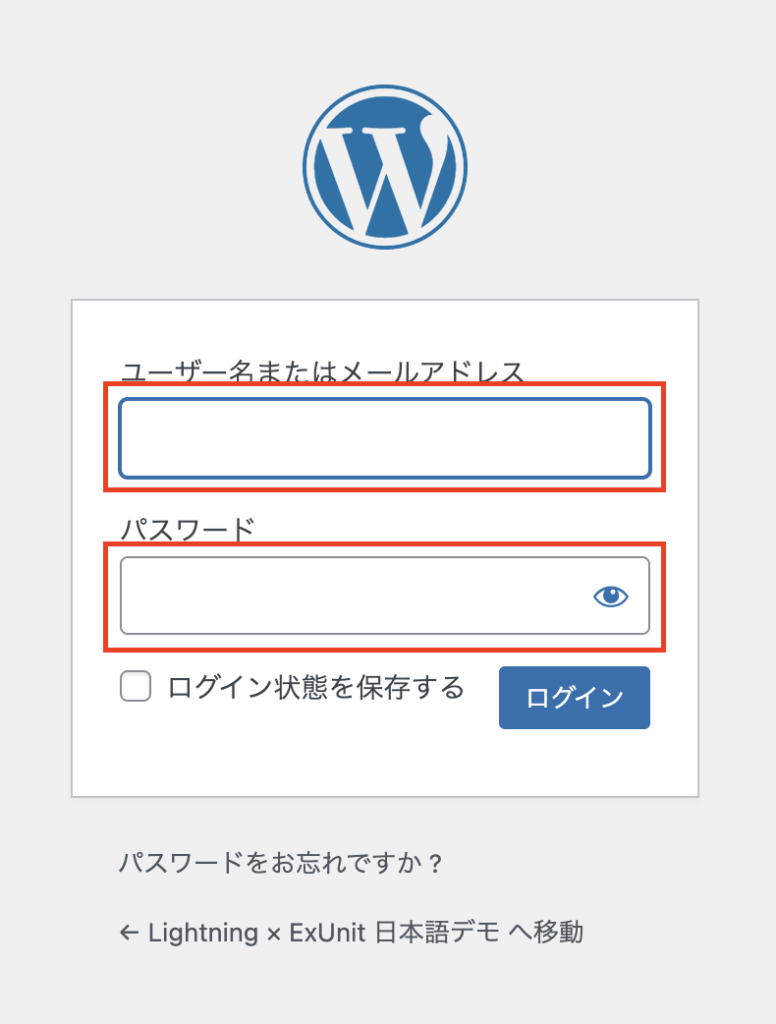
一度ページを更新(リロード)すると、WordPressのログイン画面が表示されます。以下のユーザー名とパスワードを入力してログインしてください。

新しい管理ユーザーを設定する
お試し環境のユーザー「hebaminulu0365」を削除するため、代わりに新たに管理ユーザーを作成します。

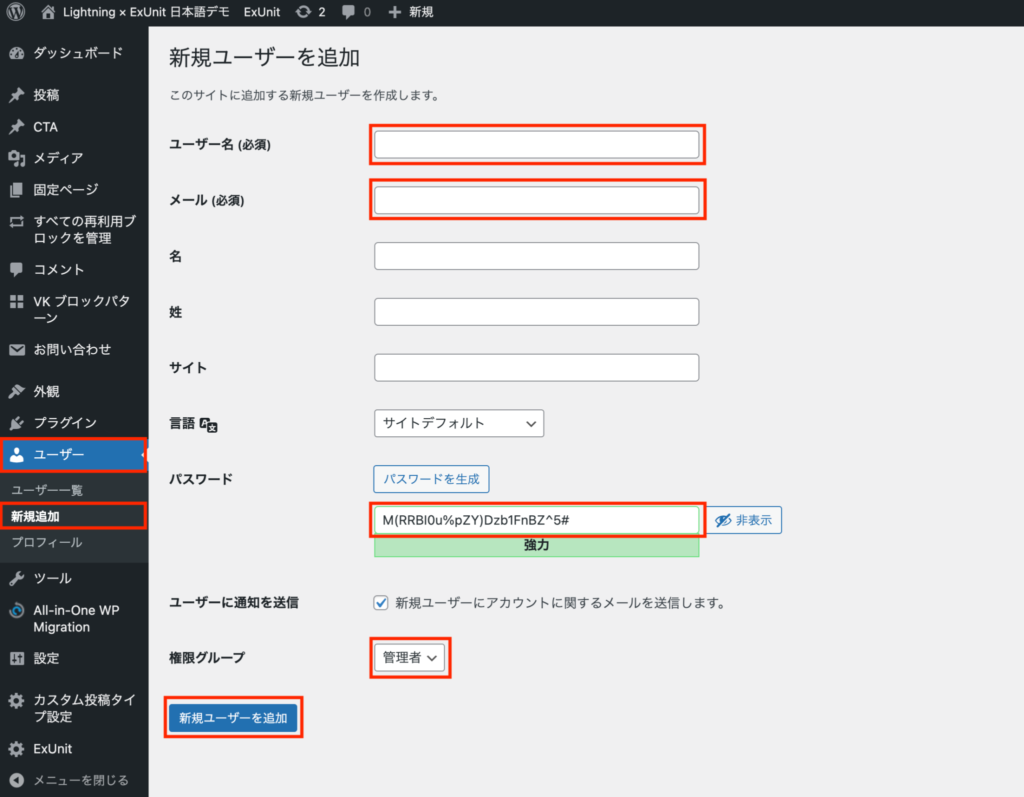
管理画面【 ユーザー 】>【新規追加】から、ユーザー名とメールアドレスを設定し、パスワードは自動で生成されていますが、必要に応じて変更してください。権限グループは「管理者」 を選択します。
パスワードをご自身で設定される場合は、推測されにくい強固なパスワードを設定してください。
すべて設定し終わったら「新規ユーザーを追加」をクリックして保存してください。
お試し環境のユーザー「hebaminulu0365」を削除
一度ログアウトし、新規作成したユーザーでログインします。

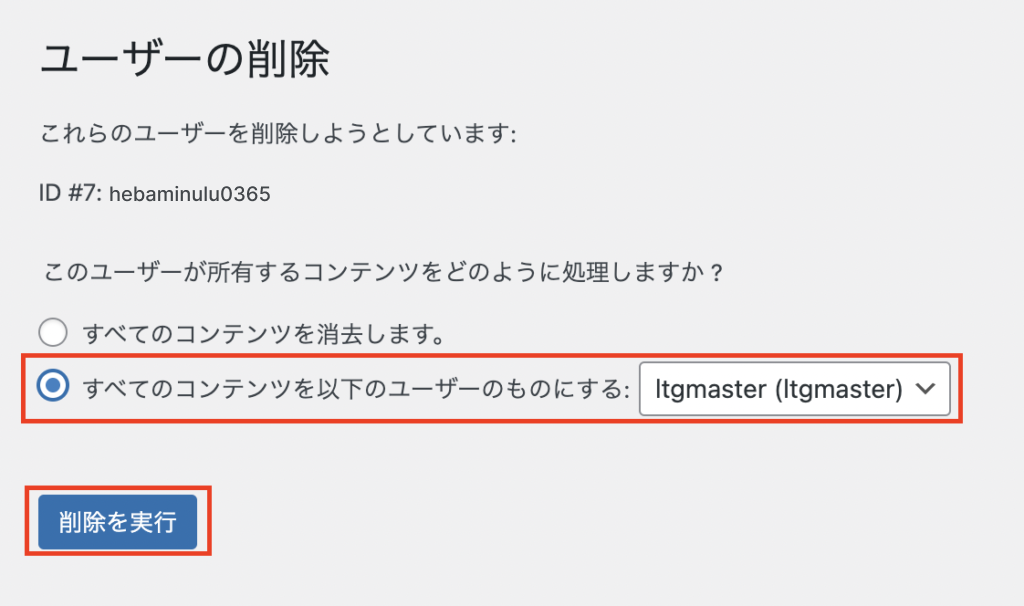
【 ユーザー】からお試し環境のユーザー「hebaminulu0365」の「削除」をクリックします。

「ユーザーの削除」というページに遷移します。「すべてのコンテンツを以下のユーザーのものにする」にチェックを入れて「削除の実行」をクリックしてください。
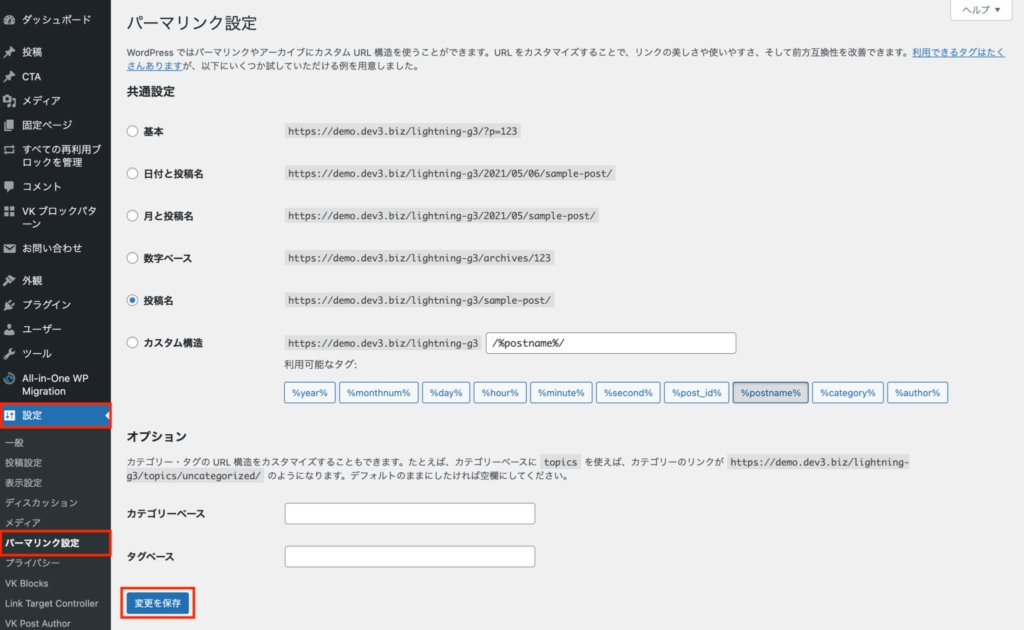
パーマリンクを保存
次にパーマリンクを保存します。

【 設定 】>【 パーマリンク設定 】で設定は何も変更せずに「変更を保存」をクリックしてください。
パーマリンクの保存をしないとページが正常に表示されない場合がありますので、ご注意ください。
サイトを表示し、お試しサイトと同じものが表示されていることをご確認ください。

テーマ・プラグインを最新状態に更新
テーマ・プラグインをそれぞれ最新の状態に更新してください。
管理者用のメールアドレスを変更
【 設定 】>【 一般 】「メールアドレス」に登録してあるアドレスを任意のアドレスに変更してください。
変更後、新しく設定したメールアドレス宛にメールが送信されます。
そのメールに記載のURLをクリックして承認することで管理者用のメールアドレスが変更されますので、必ず承認作業を完了してください。
お問い合わせフォームのメール送信先の変更
【 お問い合わせ 】>【 コンタクトフォーム 】にあるそれぞれのフォームに設定されている送信先メールアドレスを、任意のアドレスに変更してください。
送信先は必ず任意のメールアドレスに変更してください。また、変更後は問い合わせフォームからテスト送信を実施し、受信可能なことをご確認ください。
プライバシーポリシーページの編集
プライバシーポリシーページの社名と代表者名を変更し、記載内容についても適宜変更してください。
各種設定をして仕上げる
基本の設定が完了したら、画像やコンテンツを変更してオリジナルサイトを完成させてください。
設定の変更・確認は、ダッシュボード【 外観 】>【 カスタマイズ 】にて行えます。
そのほか、カスタマイズに関連する情報は下記サイトをご参考ください。
すべてのパターンが使い放題になる『ベクトルパスポート』
テーマやブロックのプロ機能に加え、プレミアムパターンも使い放題になるベクトルパスポートなら、ノーコードでプロのクオリティのサイトが素早く構築できます。ぜひベクトルパスポートの年間ライセンスをご検討ください。


ベクトルパスポートがあればすべてのパターンが使えます
簡単・シンプル・タグいらず
すぐにサイト状況を表示する
便利なプラグイン


サポートについて
無料版ユーザー向け、有償製品・ライセンス保有ユーザー向け、有料プライベートサポート、購入前のご質問など、お問合せ・サポート窓口は下記ページにまとまっておりますのでご参考ください。





