【はじめて利用する方へ(ユーザー登録していない方)】
ユーザー登録をしなくても、無料パターンはコピーしてそのままご利用いただけます
お気に入り機能やプレミアムパターンのコピーなど、追加機能をご利用いただくには、「Vektor Passport」(もしくはLightning G3 Pro Pack) のライセンスが有効である必要があります。
VK Pattern Library のユーザー登録は VWS のマイアカウント からのみとなります。
VK Pattern Library の ユーザー登録の流れ はこちらをご覧ください。
このパターンではテーマ「X-T9」「Lightning ( G3 / theme.json )」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンではプラグイン「VK Block Patterns」「VK Blocks Pro (有料)」と、独自にカスタマイズしたCSSを使用しています。
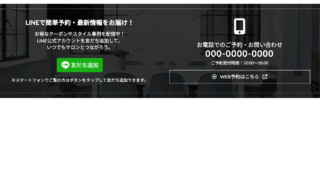
旧テーマLightning Proの旧スキンJPNSTYLEスキン風の、ヘッダーとヒーローエリアが固定が特徴のパターンです。
設定のコツ
- ヘッダーとヒーローエリアは、一番外側のグループブロックに「カスタムCSS」で固定するcssを記述しています。
- ヒーローエリア部分は、現在はスライダーブロックが入っていますが、カバーブロックなどに変更して動画を挿入することも可能です。その際は親のグループブロック(カスタム名:固定ヒーローエリア)は削除しないようご注意ください。
【動画の注意点】動画が重たいとダウンロードに時間がかかり、閲覧状況によって通信速度制限がかかる場合があります。 - 当店の特徴セクションの特徴の部分は、グループブロックで囲い、「カスタムCSS」で七宝模様背景のcssを記述しています。不要な場合はcssを削除してください。
- サイト下部にはVK Blocks Proの「固定表示ブロック」で「予約ボタン」を下に固定しています。Lightning G3 Pro Unitの「モバイル固定ナビ」を使用している場合は、「予約ボタン」で隠れてしまいますので、「固定表示ブロック」か「モバイル固定ナビ」のどちらかを使用してください。
X-T9のヘッダー部分の設定について
- x-T9テーマのヘッダー設定は、「サイトエディタ」>「パターン」>テンプレートパーツの「ヘッダー」から変更できます。
トップページ用ブロックパターンの使い方
ヘッダー背景に色がある場合
ナビゲーションについて
- パターンに合わせて直書きしたナビゲーションを表示しています。
パターンをペーストしたあとで、ご自分のサイトに合わせたナビゲーションを設置してください。
参考:ランディングページ(LP)で、ナビゲーションブロックでページ内リンク(カスタムリンク)を設置する方法
ブロックテンプレートパーツ機能について
- Lightning G3 Pro Unit ヘッダーとフッターで使える ブロックテンプレートパーツ機能については、以下の動画を参照ください。